
Behavioural design voor meer rendement
Een goed ontwikkeld e-mail design kan je conversie verhogen. Als je dat design dan ook combineert met psychologische principes, stuur je direct op meer rendement. In deze blog gaan we uitgebreid in op een aantal van deze principes en hoe wij die toepassen in de e-mails voor onze klanten. De praktijkvoorbeelden geven je houvast om hier zelf mee aan de slag te gaan.
Combineer design en psychologie in je e-mail marketing
De perfecte e-mail moet niet alleen de juiste content bevatten en op het juiste moment worden afgeleverd voor de ontvanger. Hij moet er ook piekfijn uitzien. En als je die stappen allemaal genomen hebt, dan kun je er nog één hele grote zetten. Die van design in combinatie met psychologische principes uit de sociale wetenschap. Ook wel behavioural design genoemd.
Drie tips vooraf:
- Gebruik niet alle principes door elkaar, maar bedenk goed wat past bij de e-mail en bij je ontvangers.
- Test of het principe dat je toepast echt werkt.
- Design voor e-mail is mobile first. Bedenk en test dus goed wat er met je visual gebeurt wanneer die op mobiel of desktop getoond wordt.
Psychologische principes in e-mail marketing
Er zijn verschillende psychologische principes die je kunt inzetten in e-mail marketing. We gaan dieper in op:
- Gaze cueing
- Visual cues
- Zeigarnik-effect
- Visuele bevestiging
Gaze cueing
Dit principe houdt simpel gezegd in dat je als eerste kijkt naar het gezicht van de persoon die je ziet. Kijkt die persoon een andere kant op, dan kijk jij mee. Laat je dus een persoon op een afbeelding in je mail kijken naar een product, button of kortingscode dan zal de lezer hier ook als eerste naar kijken.
Andere onderzoeken hebben aangetoond dat we meer aandacht besteden als de persoon op de afbeelding jonger is. Babyfoto’s krijgen dus de meeste aandacht. Daarom laten we in onderstaande mail de baby ook expres kijken naar de CTA button.

Visual cues
Een psychologisch principe dat vergelijkbaar is met gaze cueing is dat van visual cues; een visuele aanwijzing. Gebruik bijvoorbeeld een pijl om de lezer van je e-mail de juiste kant op te sturen. Je zorgt er zo voor dat hetgeen de persoon echt moet lezen of zien extra opvalt. Kies er dus ook voor om dit principe maar één keer per e-mail toe te passen, anders verliest het zijn waarde.
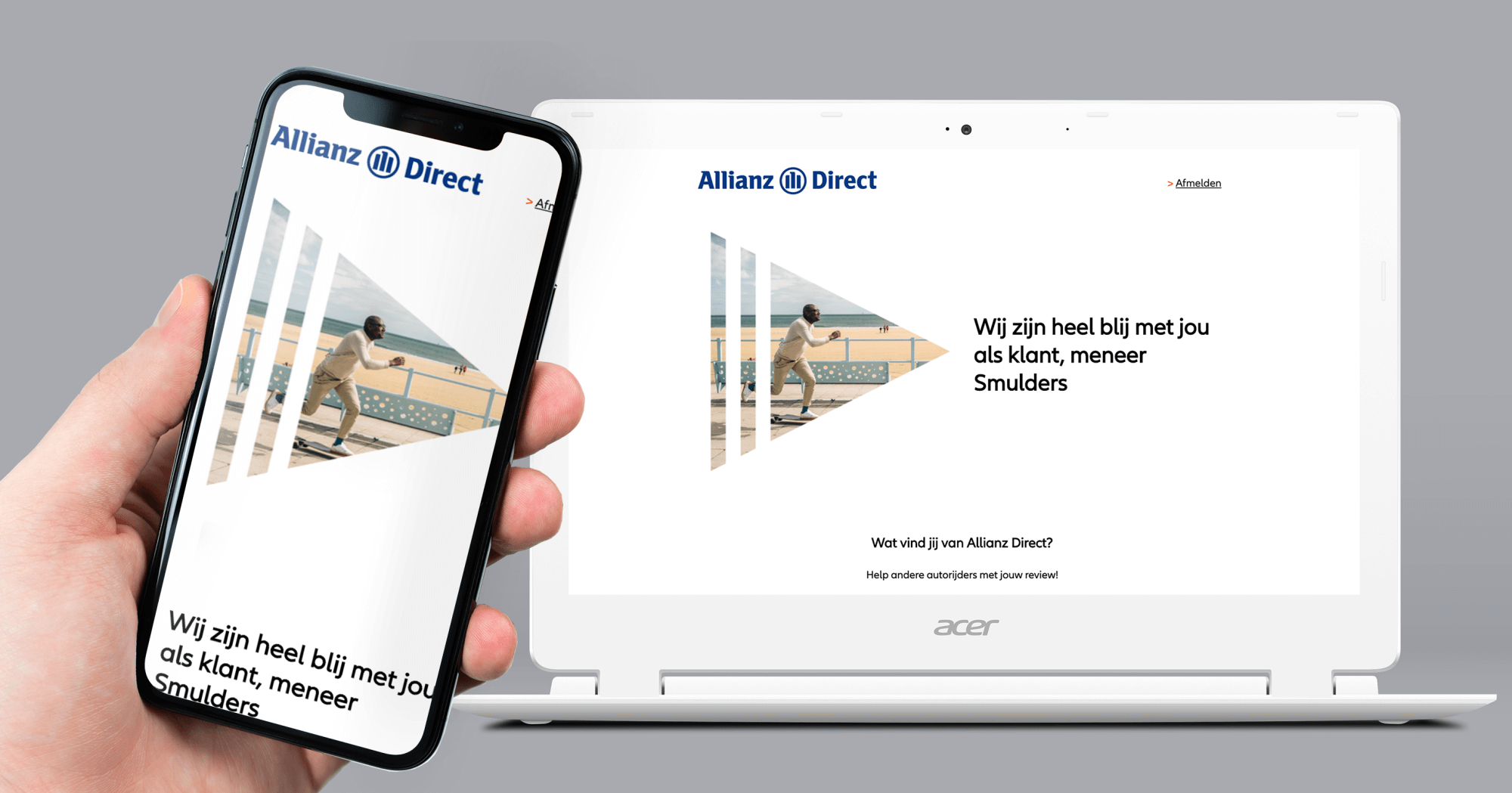
Zoals vermeld in de inleiding is je e-mail design altijd mobile first. Bij visual cues kun je dus op desktop een sterke mail hebben, maar de plank volledig misslaan in de mobiele versie van je e-mail. Een voorbeeld hiervan vind je hieronder. Volg de pijl en je kijkt naast je scherm.

Zeigarnik-effect
Het brein van de mens is extreem gevoelig voor nog niet afgeronde taken. Die blijven in je hoofd zitten en je blijft eraan denken. Facebook en WhatsApp, maar ook Outlook en Gmail spelen hier slim op in door met bolletjes of getallen aan te geven dat er nog een ongelezen bericht is. Deze notificaties zorgen ervoor dat jij toch weer klikt en de niet afgeronde taak gaat afronden.
Hoe kun je deze manier van gedragsbeïnvloeding dan gebruiken in e-mail? Ten eerste met het plaatsen van een voortgangsbalk in de mail of op een profielpagina. Je blijft zo actief met de taak bezig en wilt die graag afronden.
Een andere manier om het Zeigarnik-effect te gebruiken, is door het weergeven van het aantal producten dat iemand in zijn winkelwagentje heeft zitten. Op websites gebeurt dit tegenwoordig standaard. Je kunt dit ook toepassen in je e-maildesign.

Visuele bevestiging
Twijfelen is een menselijke eigenschap die we allemaal hebben. Dit gebeurt als je op de webshop een product gaat bestellen en ook als je een formulier invult om je profiel te verrijken.
Die twijfel wil je wegnemen en dit doe je door de bezoeker te bevestigen in zijn of haar gedrag. Door groene vinkjes achter een ingevuld veld te plaatsen, bevestig je de keuze. Dit duwtje in de rug zorgt ervoor dat die persoon weer een extra stap zet. Met een kleine visuele aanpassing in het design kom je dus makkelijk tot betere resultaten.

Meer vormen van behavioural-design
Je hebt nu kennis gemaakt met het toepassen van een aantal psychologische principes in e-mailmarketing. Er zijn nog veel meer vormen van gedragsbeïnvloeding door middel van design bekend. Wil je hier meer van weten? Lees dan de blog van mijn collega Rens over de 7 beïnvloedingsprincipes van Cialdini.
Met deze principes kun je ook weer het design van het e-mail verbeteren en het gedrag van de ontvanger op een positieve manier beïnvloeden.
Dieper in op e-mail design?
Wil jij dieper ingaan op hoe e-mail design kan worden ingezet? Download dan gratis de whitepaper van onze Art Director Susanne. Zij legt in ruim 30 pagina's alles uit over e-mail design en waar jij rekening mee kunt houden tijdens het opstellen van je e-mails.
Geen lezer? Luister dan naar aflevering #04 van onze E-mail Marketing Podcast. Daarin vertelt Susanne je over wat zij belangrijk vindt in e-mail design en hoe e-mail en design hand in hand gaan.
Bekijk de whitepaperVallen jouw resultaten tegen?

Laat e-mail marketing écht voor je werken
Je kunt nog zoveel blogs lezen, uiteindelijk moet je aan de slag. Maar soms leveren de beste inspanningen niet op wat je voor ogen hebt. Odin helpt je graag om jouw kansen inzichtelijk te maken.
Bel hem op 06-38570873 of plan een gesprek.
Spot mijn kansen



